React Native 안드로이드 개발 환경 구축하기
새 m2 pro 맥북을 받은 기념으로 React Native 안드로이드 개발 및 빌드 환경 구성하는 방법을 기록합니다.
- 환경
- macOS Ventura
- Node.js v18.16.1
- Homebrew 4.0.28
JDK(Java Development Kit) 및 Watchman 설치
openjdk 11 을 설치한다.
brew tap homebrew/cask-versions
brew install --cask zulu11
JAVA_HOME 환경변수를 설정한다.
echo 'export JAVA_HOME=/Library/Java/JavaVirtualMachines/zulu-11.jdk/Contents/Home' >> ~/.zshrc
source ~/.zshrc
아래의 명령어로 설치 여부를 확인한다.
java -version
Watchman 을 설치한다.
brew install watchman
안드로이드 스튜디오 설치 및 설정
안드로이드 스튜디오 를 설치한다.
- 최초 실행 후 튜토리얼에 따라 SDK를 설치해준다.
SDK
안드로이드 스튜디오 → More Actions → SDK Manager
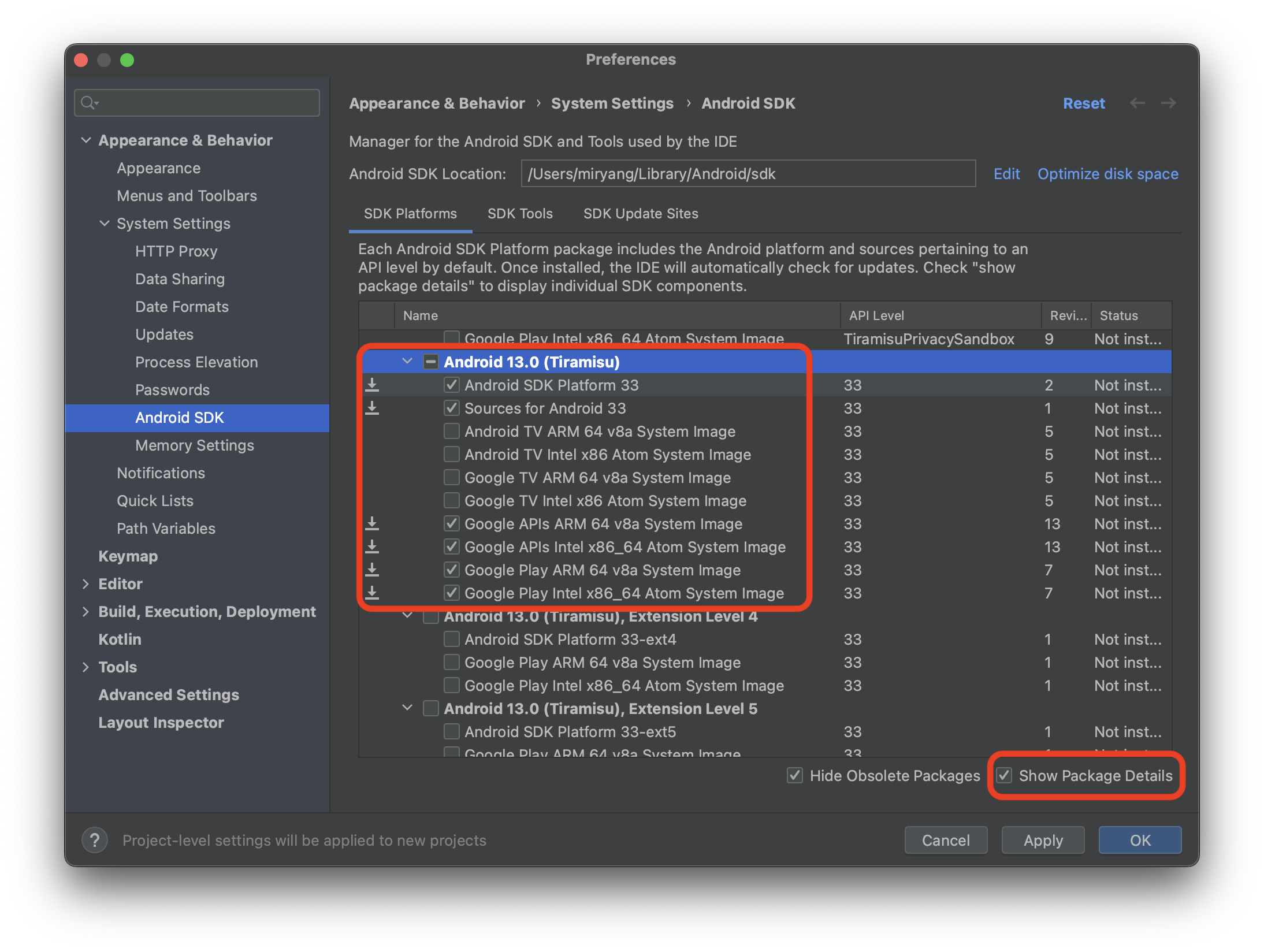
Android 13 (Tiramisu) SDK 를 설치한다.
- Show Package Details를 체크해 세부 목록에서 선택해 설치한다.

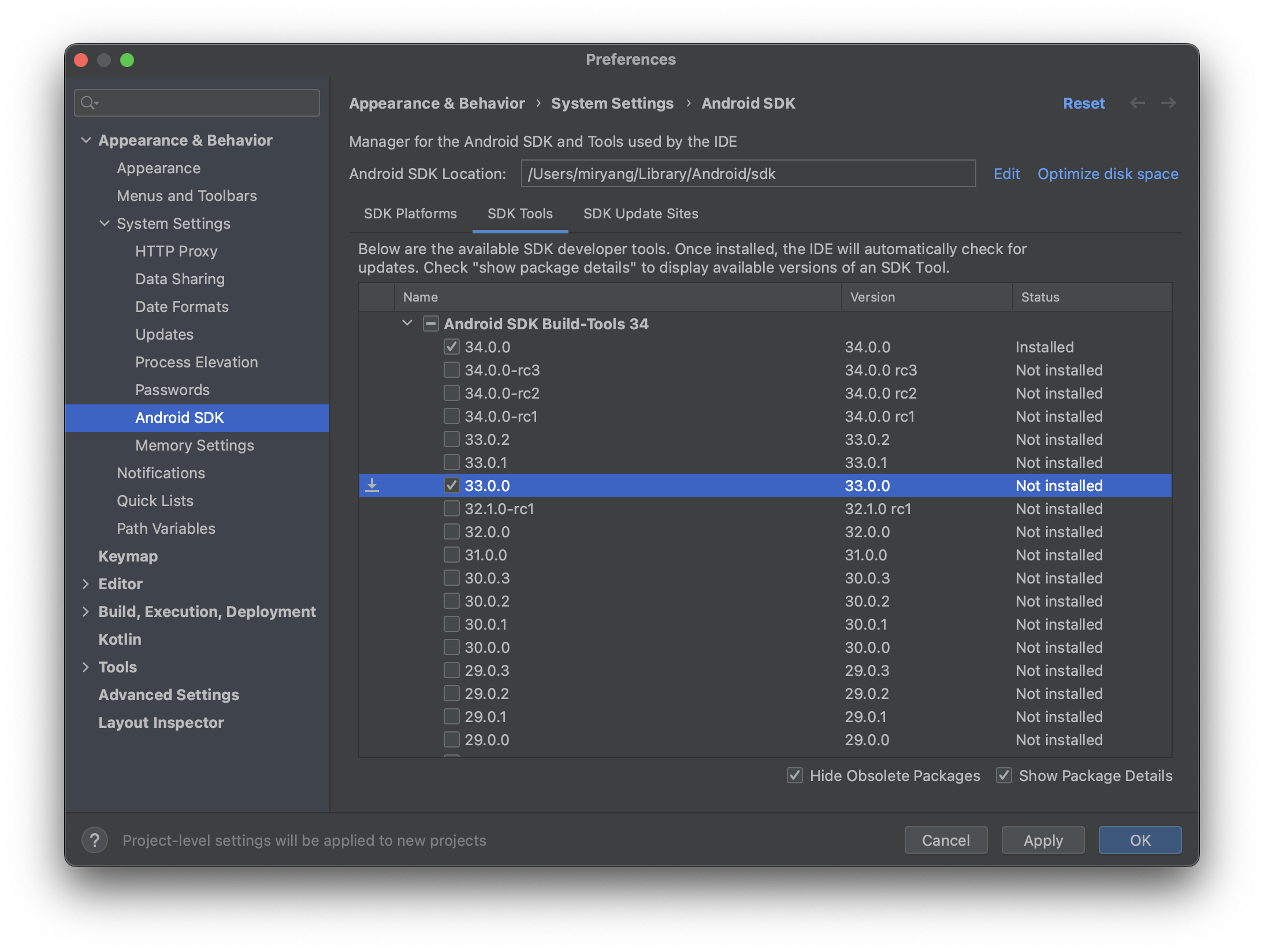
SDK Tools 탭에서 Android SDK Build-Tools에서 v33.0.0 을 설치한다.
- Show Package Details를 체크해 세부 목록에서 선택해 설치한다.

~/.zshrc 에 ANDROID_HOME 환경변수를 설정한다.
vi ~/.zshrc
export ANDROID_HOME=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/platform-tools
source ~/.zshrc
AVD
안드로이드 스튜디오 → More Actions → Virtual Device Manager
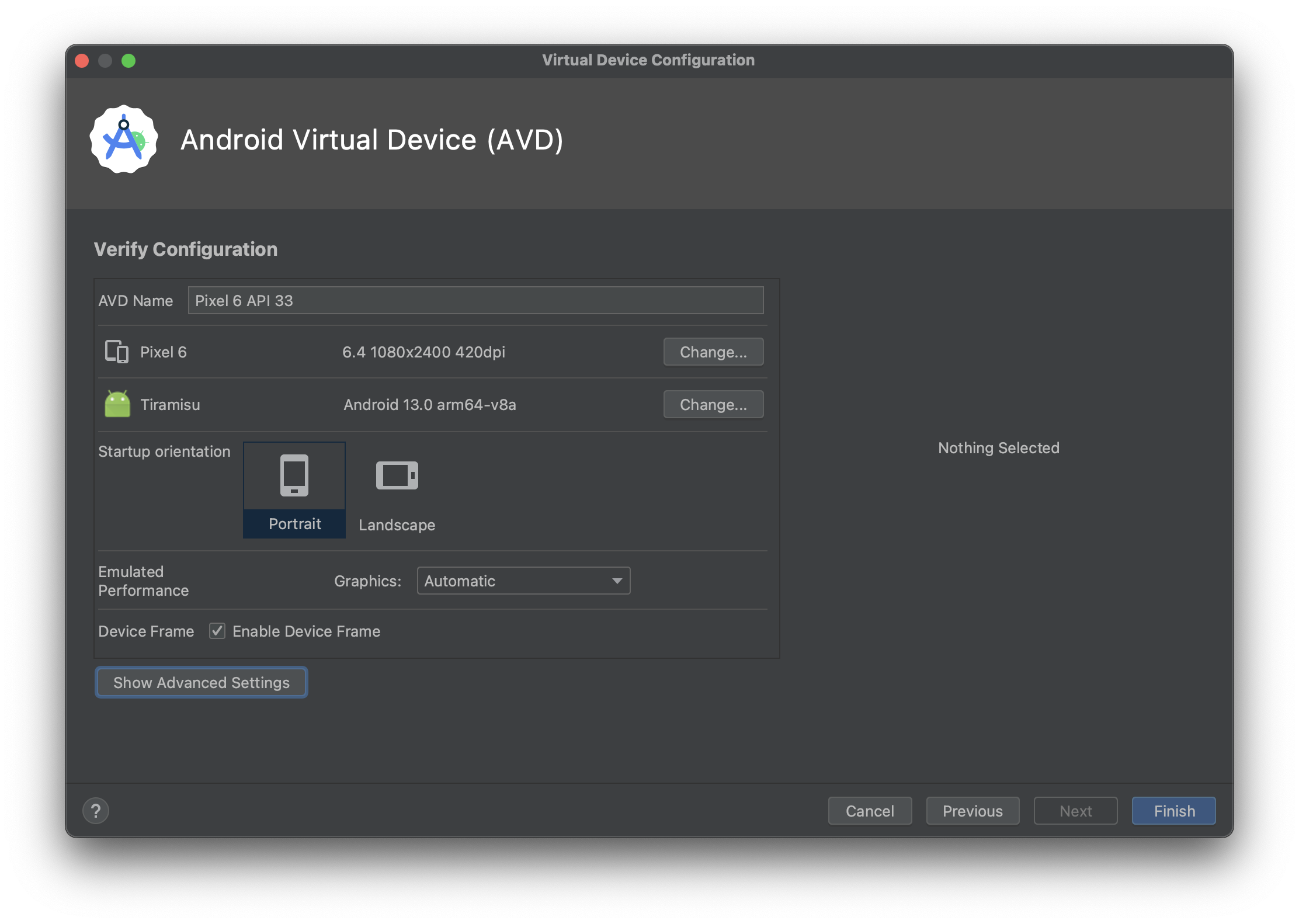
Create Device를 눌러 새 애뮬레이터를 생성한다.
- Device : 원하는 디바이스 선택
- System Image : Tiramisu 33 선택
용량 부족으로 빌드 에러가 생길 수 있으므로 Show Advanced Settings를 눌러 Internal Storage가 2048mb 이상 인지 확인한다.

실제 디바이스에서 실행하기
- 핸드폰 디바이스의
USB 디버깅 모드를 활성화한다. - 컴퓨터(맥북)에 USB로 핸드폰 디바이스를 연결한다.
adb devices로 연결된 기기 목록을 볼 수 있다.
애뮬레이터가 실행되어 있다면 종료하고, 빌드한다.
실제 디바이스의 화면을 맥북에서 보기
scrcpy를 사용한다.
brew install scrcpy