ReactNative에서 Supabase Kakao Login하는 방법
Supabase에서 Kakao Login JS SDK를 사용하는 방법을 올렸습니다.
그리고 지금까지 ReactNative에서는 어떻게 하는 건지 질문하는 연락을 많이 받았습니다.
이미 작성한 글과 공식 문서를 참고하면 어렵지 않다고 생각했지만 계속되는 질문에 대답으로 저는 글을 작성합니다.
- 해당 글의 사용 스택은 아래와 같습니다
react-native0.75.2@react-native-seoul/kakao-login^5.4.1OpenJDKzulu@17Android14 (UpsideDownCake)Android SDK Platform34@supabase/supabase-js^2.45.3
iOS는 기기가 없어서 안드로이드 기준으로 작성합니다.
카카오 개발자 콘솔
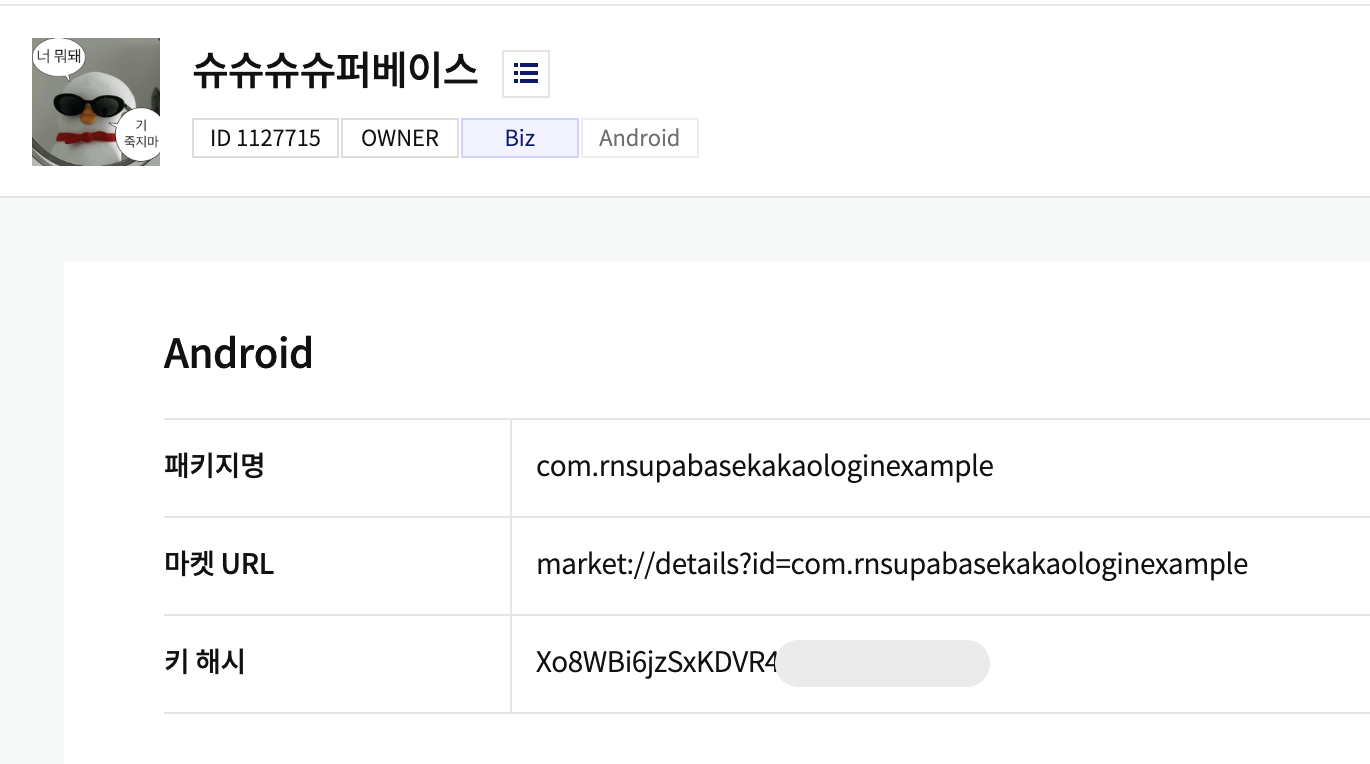
카카오 개발자 콘솔에서 앱을 생성하고, 플랫폼을 등록합니다.
키 해시는 카카오 개발자 문서: 키 해시를 참고하세요.

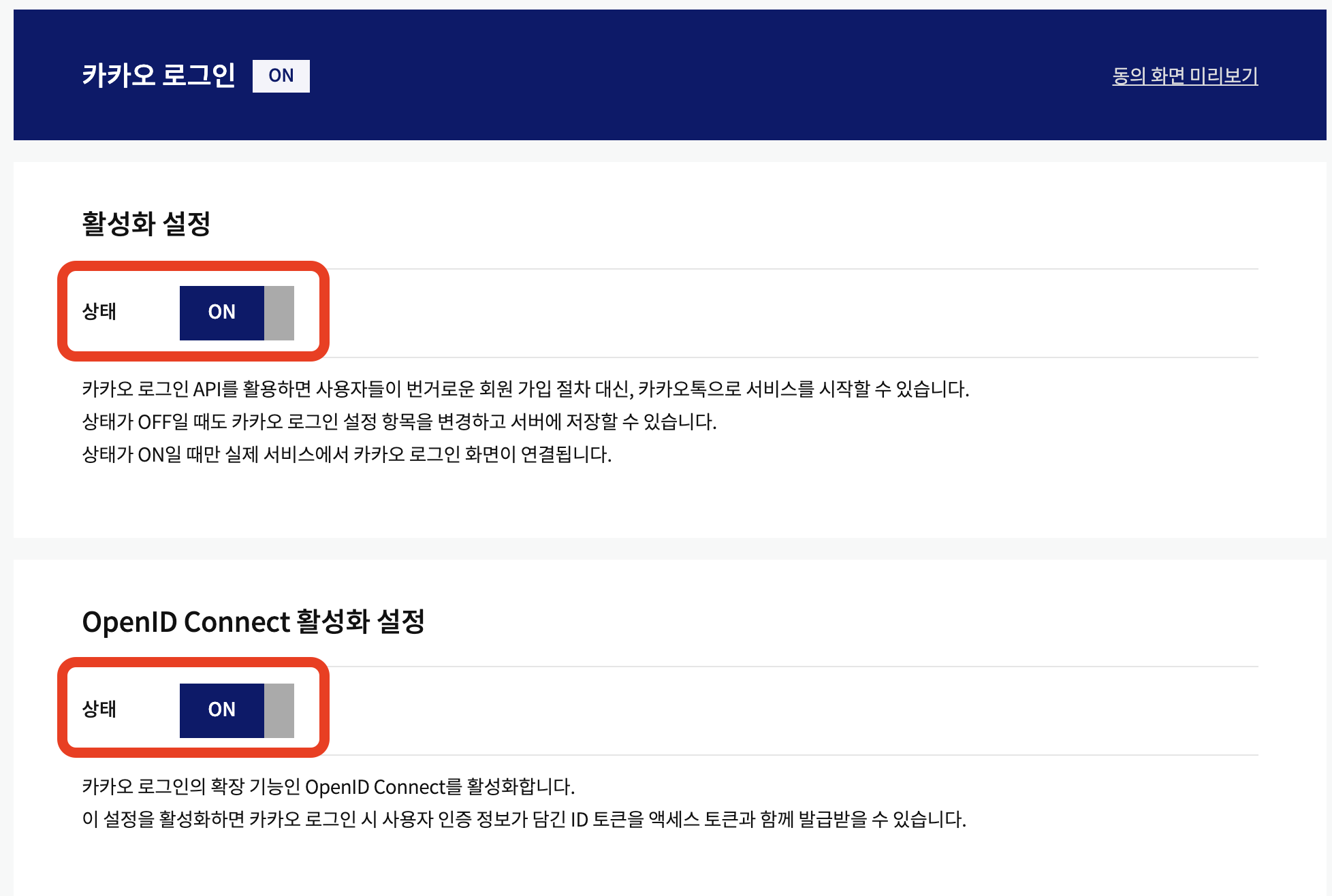
카카오 로그인을 활성화하고, OpenID Connect도 활성화합니다.

디펜던시 설치
kakao login을 사용하기 위해 @react-native-seoul/kakao-login 를 설치합니다.
npm install @react-native-seoul/kakao-login이후 설정은 @react-native-seoul/kakao-login의 문서를 참고하세요.
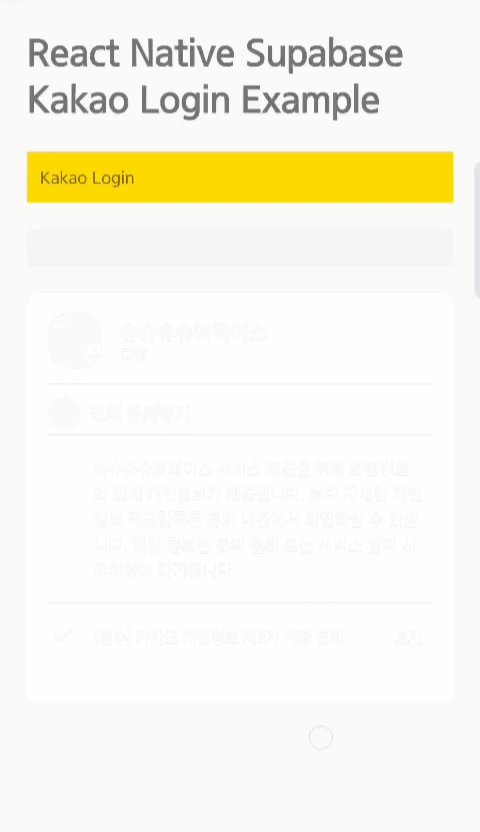
카카오 로그인
간단한 코드를 작성해 로그인을 해보면 잘 작동하는 것을 확인할 수 있습니다.
import { login } from "@react-native-seoul/kakao-login";
...
<Pressable
onPress={async () => {
const res = await login();
setToken(res);
}}
>
<Text>Kakao Login</Text>
</Pressable>
Supabase Auth
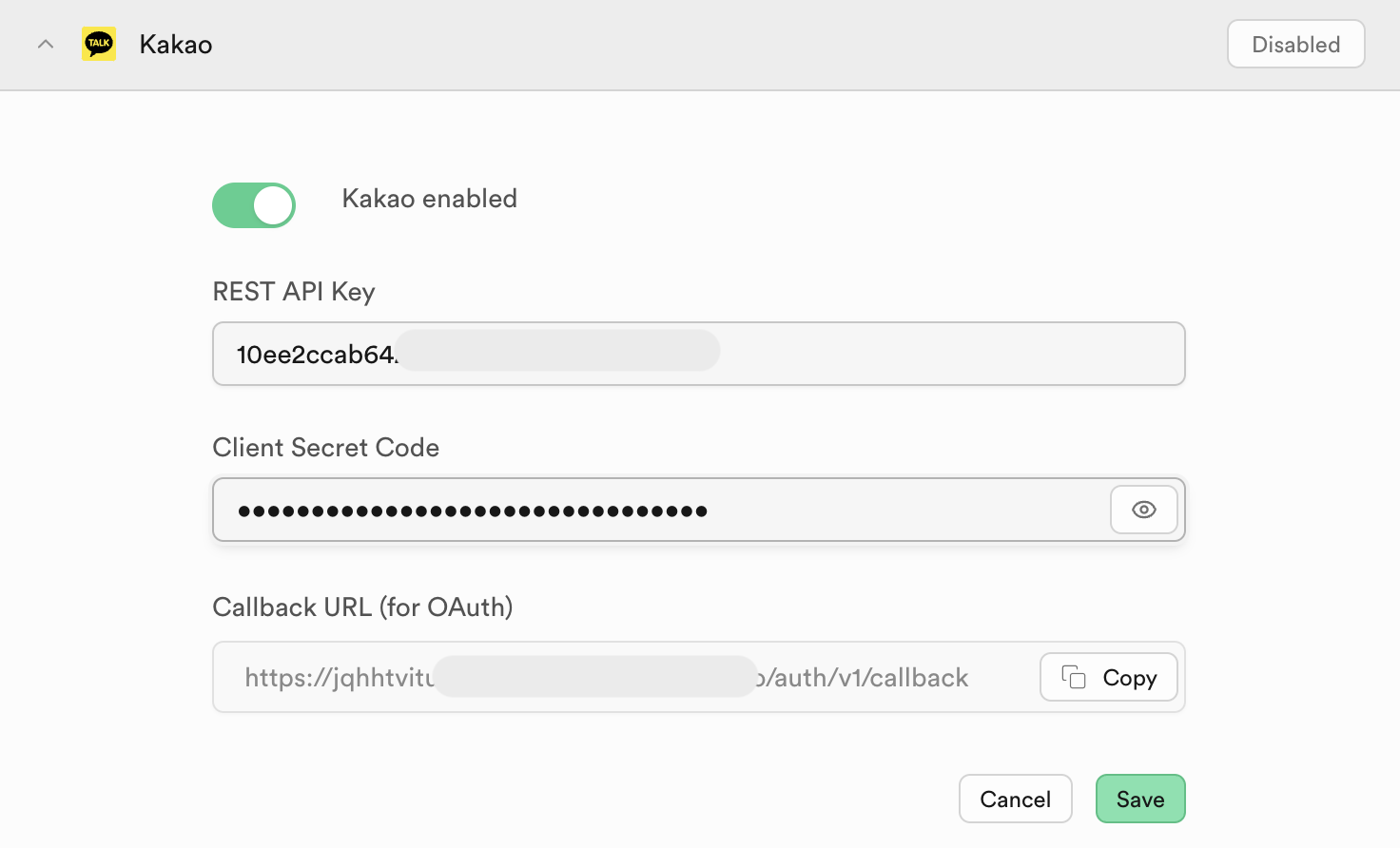
Supabase 대시보드 > Authentication > Providers에서 Kakao를 활성화합니다.
그리고 Login with Kakao 문서를 참고해 설정합니다.
❗️ REST API Key에는 Native App Key를 입력합니다.
이번에 살펴보면서 해당 부분이 잘못 작성되어 있음을 발견해 Issue를 등록하였습니다.

Supabase Auth 사용을 위해 Use Supabase Auth with React Native 문서를 참고해 설정 및 코드를 작성합니다.
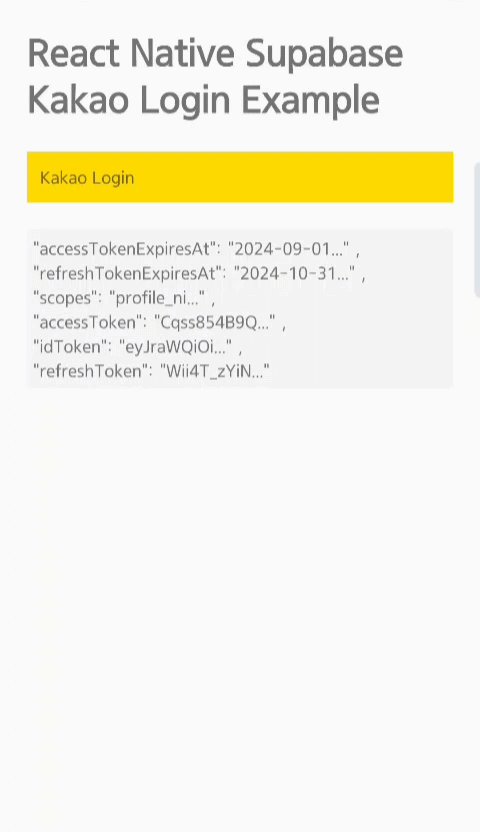
카카오 로그인 후 idToken을 받아와 Supabase Auth에 전달해 인증을 하는 간단한 코드 예시입니다.
<Pressable
onPress={async () => {
/* Kakao Login */
const { idToken } = await login();
if (!idToken) {
Alert.alert("Login Error", "Failed to login with Kakao.");
return;
}
/* Supabase Auth */
const { data, error } = await supabase.auth.signInWithIdToken({
provider: "kakao",
token: idToken,
});
if (data) {
setUser(data.user);
}
if (error) {
Alert.alert("Login Error", JSON.stringify(error, null, 2));
}
}}
>
<Text>Kakao Login</Text>
</Pressable>로그인 후 Supabase Auth에 사용자 정보가 등록되어 user_id가 보여지는 것을 확인할 수 있습니다.

마치며
도움이 되었길 바라며, 예제 코드를 공개해 두었습니다.