5일 완성 1인 프로젝트! 기획부터 프론트엔드, 백엔드, 앱, 관리페이지까지
미리보기 및 소감
이 글에서 기술적, 전문적인 지식은 얻을 수 없습니다. 가볍게 읽어주세요!
hocancenow.com 이 곳을 누르고 보러오세요.
숙박 플랫폼의 호캉스 특가 상품들을 모아서 보여주고 비교할 수 있는 서비스를 사이드프로젝트로 만들었습니다.
지금의 모습까지 5일의 프로젝트 기간이 소요되었습니다.
짧은 시간에 어떻게 혼자서 프로젝트를 완성할 수 있었는 지 기록 차 남겨보려고 합니다.

혼자 프로젝트를 하다 보니 아래와 같은 생각이 머리 속에서 부딪히는 경험을 했습니다.
- 기획자 입장 : 내 가설을 빨리 실험해 보고 검증하고 싶다. 얼른 개발해 줬으면 좋겠다.
- 백엔드 입장 : 데이터베이스 설계에 충분한 시간을 쏟고 싶다. 왠지 더 좋은 설계가 있을 듯하다.
- 프론트 입장 : API 언제 오지? 스키마라도 먼저 줬으면...
그래서 각 직군에 대한 이해도가 조금은 높아졌지 않을까 하는 소감을 뽑아내 봅니다.
기획
저는 호캉스를 즐겨 다닙니다. 특히 조식, 애프터눈티, 해피아워 그리고 사우나까지 즐길 수 있는 이그제큐티브를 좋아합니다.
호캉스 상품이 플랫폼마다 달라서 이 앱 저 앱 열어보는 일이 꽤 번거롭게 느껴지면서 서비스를 프로젝트 아이디어를 얻었습니다.
아이디어를 떠올리고 나서 제가 호캉스를 다니면서 느꼈던 불편한 점들을 나열해 보았습니다.
(결론부터 얘기하자면 아래의 불편 사항들을 해결하는 구현을 해냈습니다.)
- 상품마다 포함된 옵션을 한눈에 파악하고 싶다.
- 같은 호텔이 서로 다른 플랫폼에서 특가를 진행할 경우 비교를 쉽게 하고 싶다.
- 특가가 종료되면 상품을 다시 볼 수 없으므로 이전 특가와 비교를 할 수 없다.
- 호텔의 푸드 가짓수, 퀄리티, 수영장 컨디션 등을 보기 위해 네이버에 후기를 검색하는 과정이 번거롭다.
- 제휴 결제 혜택을 연계해서 보고 싶다.
기획이라는 단어를 사용하기엔 사실 거창한데요. 위의 생각들을 조합해서 구조를 굿노트에 휘갈겼습니다. (제대로 된 PRD는 작성하지 않았습니다.)

기획을 끝내고 도메인 주도 개발을 하기 위해 Cloudflare에서 hocancenow.com 도메인을 구입했습니다.
백엔드
옛날옛적 잠깐 백엔드를 한 적이 있지만 지금은 디비부터 구축하기엔 흥미도 없고, 많이 까먹어서 supabase를 사용해보기로 했습니다.
bing ai에게 물어봤다. supabase란?
- supabase는 Firebase와 비슷한 서비스로, 오픈소스 프로젝트입니다.
- 데이터베이스, 인증, 스토리지, 실시간, 엣지 함수 등의 기능을 쉽게 구현할 수 있습니다.
- supabase는 Firebase와 달리 Postgres 데이터베이스를 사용하고, 자체 호스팅이 가능하다는 장점이 있습니다.
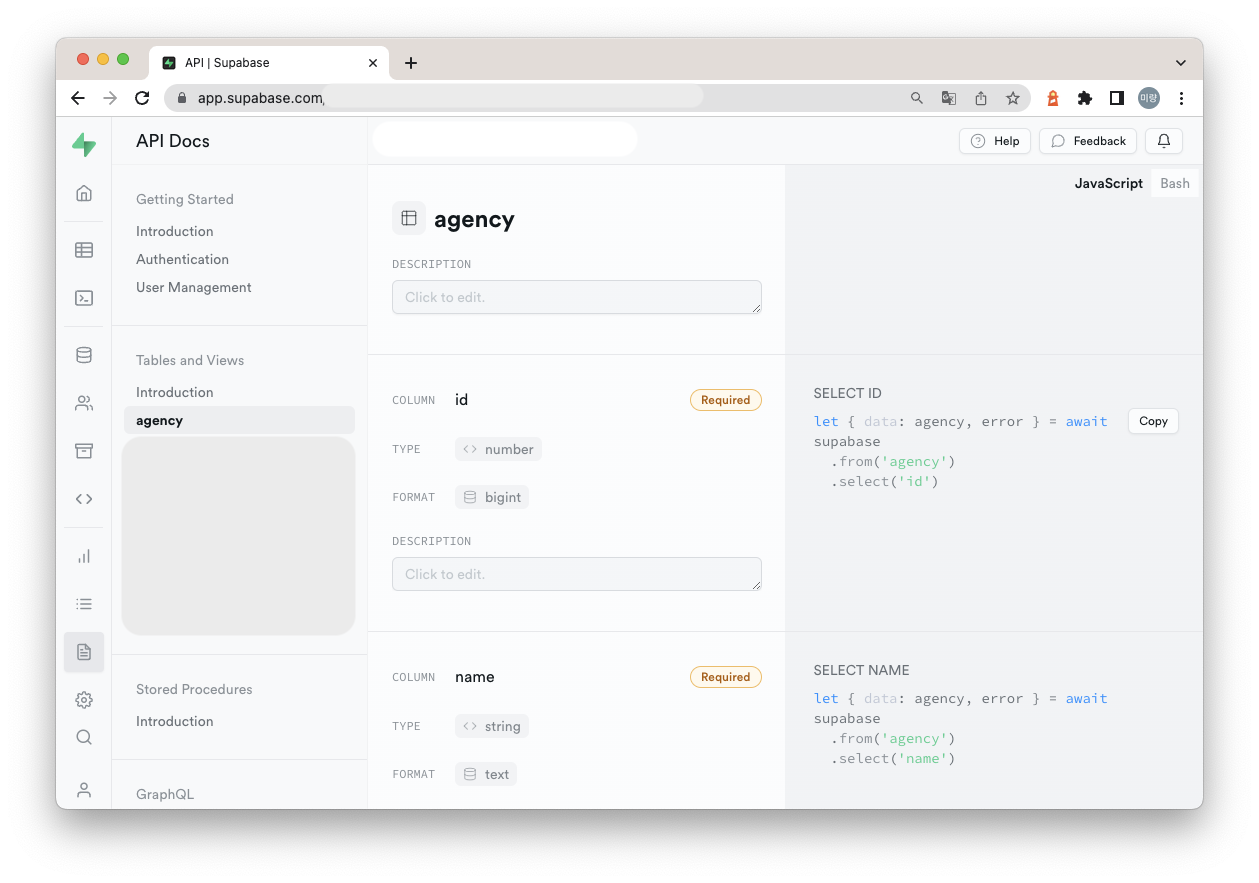
supabase 대시보드에서 테이블을 만들어주면 api를 쉽게 사용할 수 있어서 정말 편했습니다.
테이블을 기반으로 api doc이 자동으로 만들어지고, 프론트에서는 supabase cli를 사용해 부르기만 하면 됩니다.

참고로 무료 플랜에서도 supabase pricing에 의하면 API 요청 수에 제한이 없습니다.
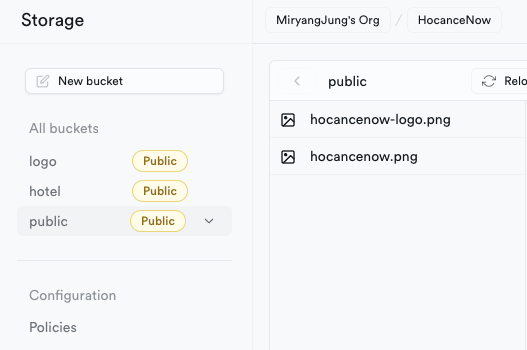
정적 자산을 저장하고, 서빙할 수 있는 버킷도 사용할 수 있어서 이미지들을 저장한 뒤 해당 링크를 사용하고 있습니다.

백엔드 API 없이 직접 CLI를 사용하다보니 작은 일화가 있었습니다.
특가 종료 일자가 오늘 날짜보다 큰 항목들만 쿼리하도록 작업을 수행했는데, 프로덕션 환경에서 보이는 리스트와 로컬 환경에서 보이는 리스트가 다른 버그가 발생했습니다.
이 문제의 원인은 타임존을 고려하지 않았기 때문이었습니다. 이러한 작은 세부사항들에서 경험의 차이가 느껴진다는 것을 절실히 느꼈습니다...
TMI) 커스텀 도메인을 적용하려면 유료 플랜을 구매해야 해서 지금은 제공되는 못생긴 api 주소를 사용하고 있습니다.
프론트엔드
프론트엔드 개발을 하고 있기도 하고, Next.js 13이 많은 변경점이 있다고 해서 사용해 볼 겸 프론트엔드는 직접 개발을 했습니다.
App Router 와 함께 브레이킹 체인지가 있어서 적응하고 검색하는 데 시간을 꽤 쏟았습니다만 공부도 되었으니 일석이조입니다.
디자인은 여러 앱들을 보면서 참고해서 직접 했습니다만 피그마를 사용했다면 더 효율적이었다고 생각이 듭니다.
저는 코드를 직접 수정해가며 디자인을 테스트했고 이 부분에서 시간이 많이 소요되었습니다.
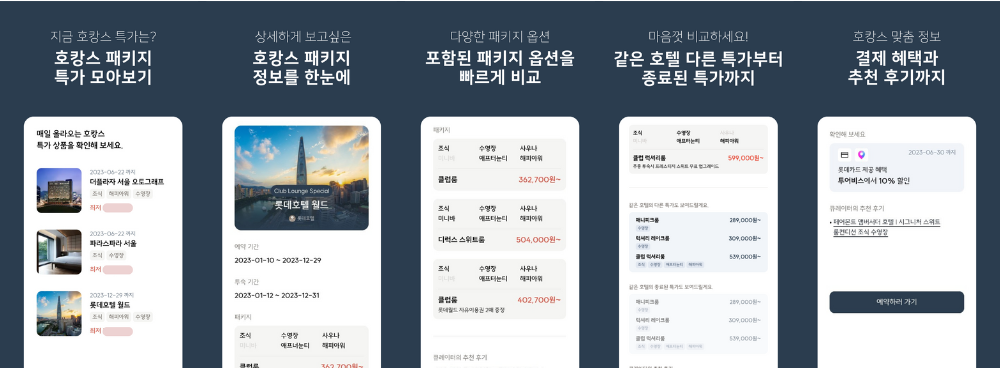
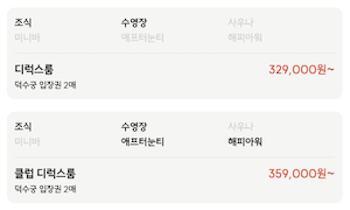
기존 플랫폼들에서 흔히 사용되는 데이터들을 제가 생각하는 방식의 UI로 표현하기 위해 노력했습니다.
(패키지 옵션들의 유무를 한눈에 볼 수 있도록 표현)

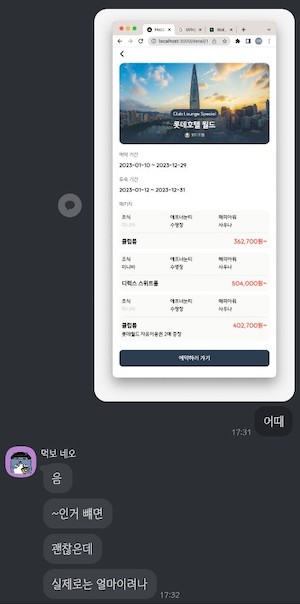
UI가 어떤지 물어봤는데 실제 서비스되는 사이트인 줄 속아넘어간(?) 친구의 카톡을 보면 꽤나 뿌듯합니다.

배포는 Cloudflare Pages 를 사용했습니다.
원래는 익숙한 Vercel을 사용했으나 도메인도 클라우드플레어에서 구입했고
Cloudflare Pages가 무제한 트래픽을 제공한다고 해서 옮겼습니다. の_<)ㅋ
앱
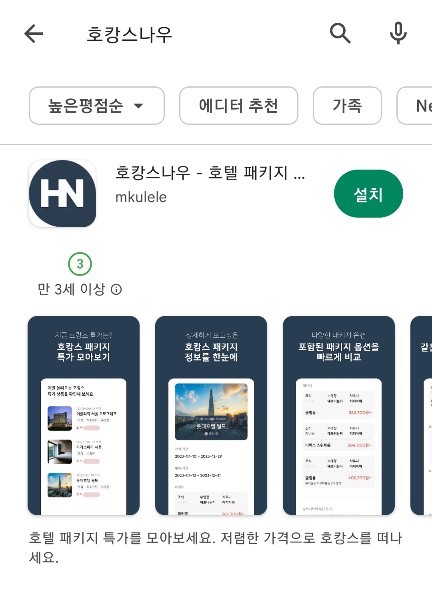
지금 구글플레이스토어에 앱이 배포되어 있습니다.
회사에서 React Native 개발을 하고 있지만 빠른 개발과 수정을 반영하기 쉽게 하기 위해 기술 스택으로 웹뷰를 선택했습니다.
react-native-webview 를 사용해서 앱을 만들었고, 나름 그 동안의 앱 출시 경험 덕분인지 구글 플레이 스토어에 심사를 한 번에 통과하였습니다.
사실 앱을 출시할 때 제일 어려웠던 것은 디자인 툴을 사용할 줄 모르기 때문에 스크린샷이나 로고 등을 만드는 작업이였습니다.
이미지 작업물들은 canva와 미리캔버스를 사용해서 만들었습니다.
당연히 신생 앱이라 검색 결과의 저 밑에 뜨지만 아무튼 제 앱이 출시되었다는 것이 기쁩니다.

iOS 출시를 하지 않은 이유는 Apple Developer 가격이 너무 비싸기 때문에 고민 중입니다...
관리페이지
데이터는 제가 직접 수집하기 때문에 저장하는 과정을 쉽게 만들고 싶었습니다.
supabase와 retool을 연동하는 것이 굉장히 쉽다는 글을 보았고 회사에서도 사용해본 경험이 있어서 retool을 선택했습니다.
bing ai에게 물어봤다. retool이란?
- Retool은 데이터베이스나 API와 연결할 수 있는 빌딩 블록들을 제공하고, 드래그 앤 드롭으로 UI를 쉽게 구성할 수 있습니다.
- Retool은 많은 스타트업과 포춘 500 기업들이 내부 앱을 구축하는 데 사용하고 있습니다.
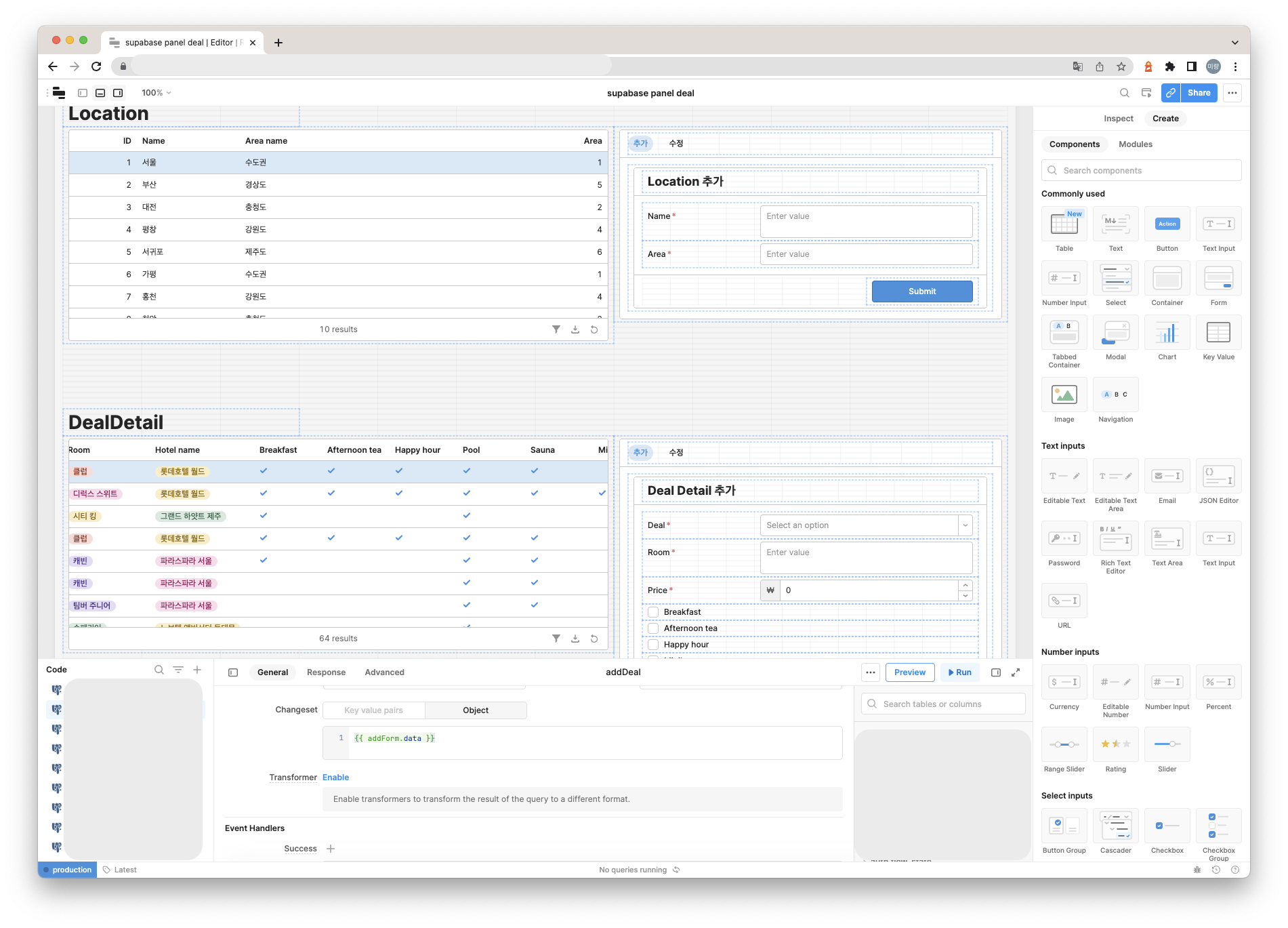
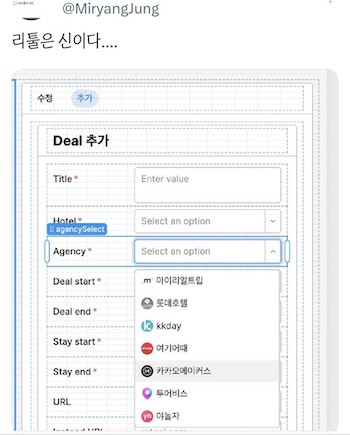
DB를 연결하면 자동으로 쿼리를 작성해줘서 미리 작성된 컴포넌트들을 이용해 테이블 정보들을 띄울 수 있고, 추가나 삭제와 같은 액션도 쉽게 붙일 수 있습니다.

위와 같은 편집 화면이 아닌 보기 전용으로 링크를 만들어서 공유할 수도 있어서 굉장히 편합니다.

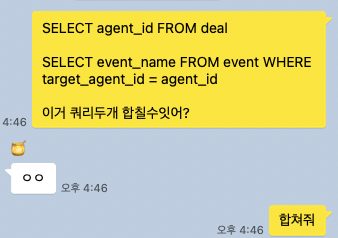
그럼에도 데이터를 조합해서 보고 싶거나 하는 경우에는 쿼리를 직접 작성해 줘야 합니다.
저는 쿼리를 잘 짤 줄 몰라서 친구의 도움을 받았습니다.

마무리
플랫폼을 활용한다면 많은 시간을 투자하지 않고도 아이디어를 실현하는 서비스를 개발할 수 있는 세상이 온 듯합니다.
hocancenow.com 이 곳을 누르고 보러오세요.