폼을 단순하게 펼쳐보면 어떨까요?
저는 최근 상품 등록 및 주문 폼의 사용자 경험(UX)을 개선하는 것에 대해 제안하고, 팀과 함께 아이디어를 같이 개발 및 개선을 했습니다.
업계의 트렌드(?)인 멀티스텝 폼에서 단일 페이지 폼으로 왜 변경했는지에 대해서 얘기해 보려 합니다.
한 마디로 요약하자면 필요한 항목을 직관적으로 파악하고 쉽게 선택할 수 있도록 하는 방향으로 개선했습니다.
참고: 외부로 공개할 수 없는 사항들도 있어서 글에서 이해가 안되는 맥락이 있을 수도 있습니다.
💍 상품 등록 폼 개선
저희 팀에서 만들고 있는 서비스는 세컨핸즈 명품 주얼리 거래 커머스 플랫폼으로 상품의 경우 주얼리에 특화된 정보들을 등록 값으로 받고 있습니다.
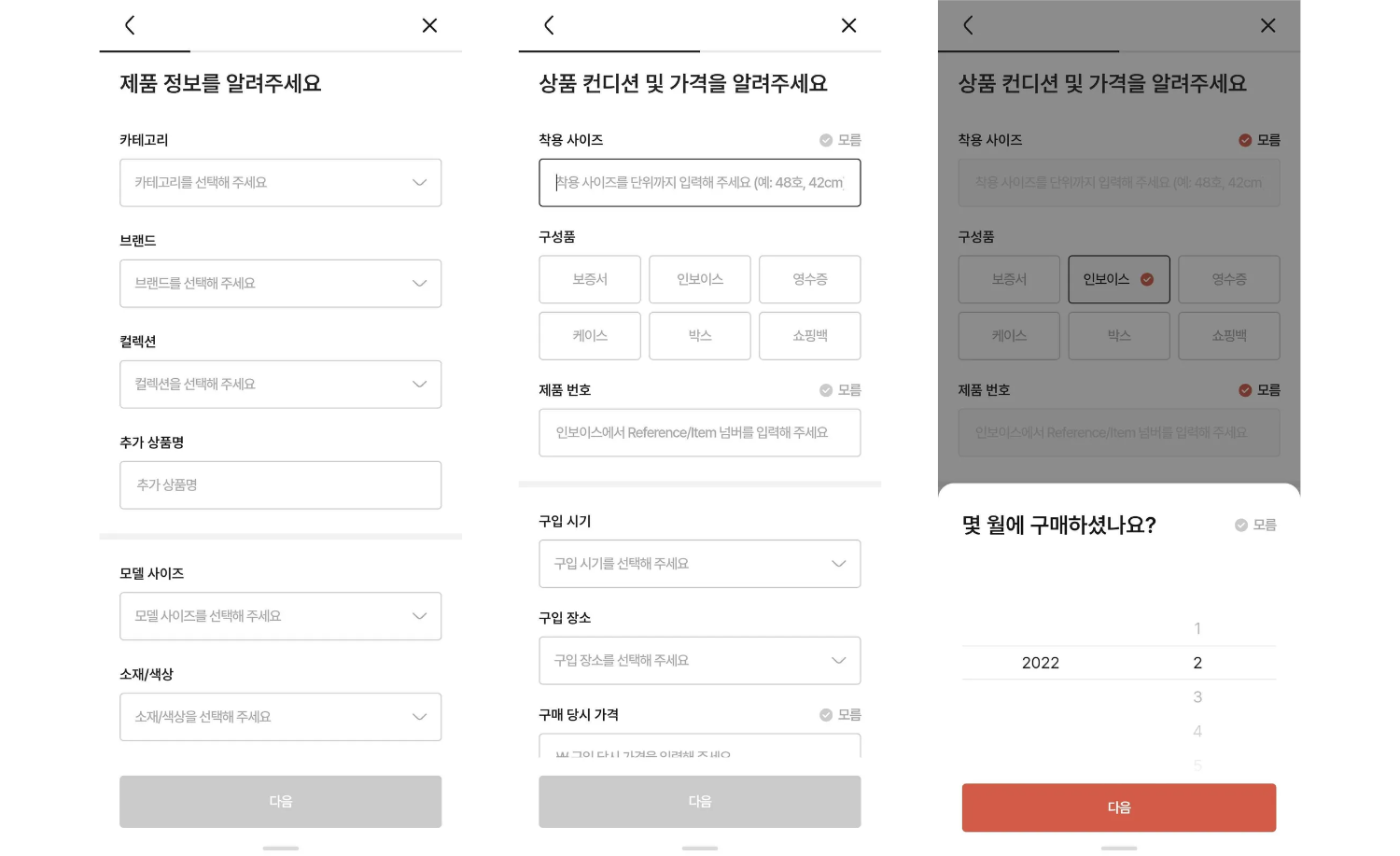
기존 상품 등록 프로세스는 4페이지로 구성된 멀티스텝 폼으로 설계 및 개발되었습니다.
각 페이지에는 10개 내외의 입력 항목이 있었고, 입력 항목을 누르면 바텀 시트에 옵션들을 띄우거나 직접 입력하는 양식으로 처리했습니다.
각 스텝에서 입력된 정보의 유효성을 검사하고, 모든 필수 항목이 채워졌을 때만 다음 단계로 진행할 수 있었습니다.
이 설계의 초기 의도는 사용자에게 단계별로 정보를 입력하게 하여 부담을 줄이고, 입력된 정보를 깔끔하게 보여주는 것이었습니다.

문제점
전체 프로세스 파악 어려움
- 입력에 필요한 정보가 많았지만 처음 등록을 해보는 유저들은 필요한 정보를 첫 페이지에서 파악하기 어려웠습니다.
- 사용자들은 전체 페이지 중 현재 어느 단계에 있는지는 알 수 있었지만, 각 페이지에서 어떤 정보를 입력하는 지 모르므로 뒤에 입력해도 되는 정보를 앞 단계에서 끼워서 입력하기도 했습니다.
불필요한 인터랙션으로 인한 사용자 피로도 증가
- 입력 항목을 선택하면 다음 입력 항목으로 자동으로 포커스가 이동하거나 바텀 시트를 열어 주는 기능은 오히려 사용자의 자유로운 입력을 방해했습니다.
- 잘못 입력한 경우나 다시 입력해야 하는 경우 매번 시트를 열고, 선택하고, 닫는 과정이 필요했습니다.
수정의 어려움
- 이전 페이지의 정보를 수정하려면 여러 단계를 거쳐 돌아가야 했습니다.
- 특정 정보가 어느 페이지에 있는지 기억하기 어려워, 수정이 번거로웠습니다.
개발 및 유지보수의 복잡성
zod를 사용한 유효성 검사에도 불구하고, 각 페이지의 필수값 처리와 페이지 이동 코드가 복잡했습니다.- 여러 인터랙션이 얽혀 있어 QA 과정이 어렵고, 버그 발견과 수정이 쉽지 않았습니다.
이미지 등록 속도
- 상품 등록을 빠르게 처리하기 위해 유저가 이미지를 첨부할때 서버에 업로드 하도록 했습니다.
- 이미지를 첨부하는 스텝에서 에러 처리와 필수 값 검증을 위해 서버에 이미지를 업로드하는 시간을 기다려야 했고 오히려 전체 등록 프로세스가 느려졌습니다.
유저 피드백
- 한 가지 정보만 수정하려고 여러 페이지를 넘겨야 하는 게 불편해요.
- 어떤 정보를 준비해야 할지 미리 알 수 있으면 좋겠어요.
- 이미지 등록이 너무 느려요.
개선
다양한 개선 방안이 있겠지만 우리 프로덕트는 멀티스텝폼의 장점을 가져갈 수 없는 형태라고 생각해 개선을 제안했습니다.
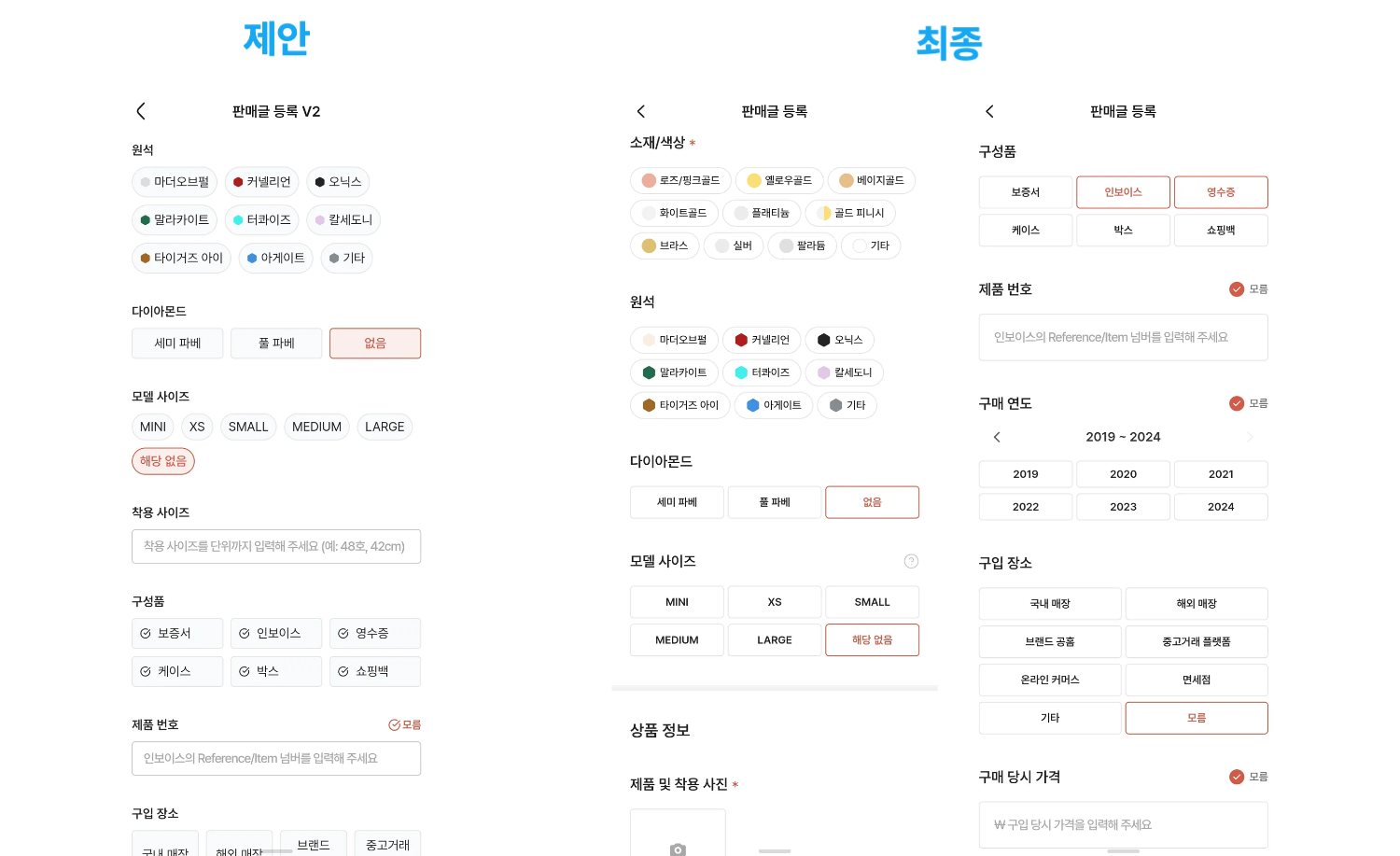
- 모든 입력 항목을 한 페이지에 배치하여 전체 항목을 쉽게 파악할 수 있도록 한다.
- 바텀 시트를 제거하고 선택 옵션을 플랫하게 펼친다.
- 기본값을 제공하여 편리성을 높인다.
- 이미지 업로드를 폼 제출 시점으로 미루고, 미리보기만 제공한다.
팀의 동의를 받은 뒤, (디자인 툴을 사용할 줄 몰라서) 제가 생각하는 UI 동작을 실제로 구현해서 전달드렸습니다.
이를 바탕으로 한 기획 및 디자인 팀과의 회의를 통해 아래 항목들을 추가해 개선이 진행되었습니다.
- 줄일 수 있는 항목은 줄여본다.
- 스크롤이 길어지며 호흡도 길어지는 것을 섹션을 나눠서 호흡을 끊어준다.
- 쉬운 용어나 워딩으로 변경한다.
- 색상 및 아이콘, 이미지를 표시해 직관적으로 보여준다.

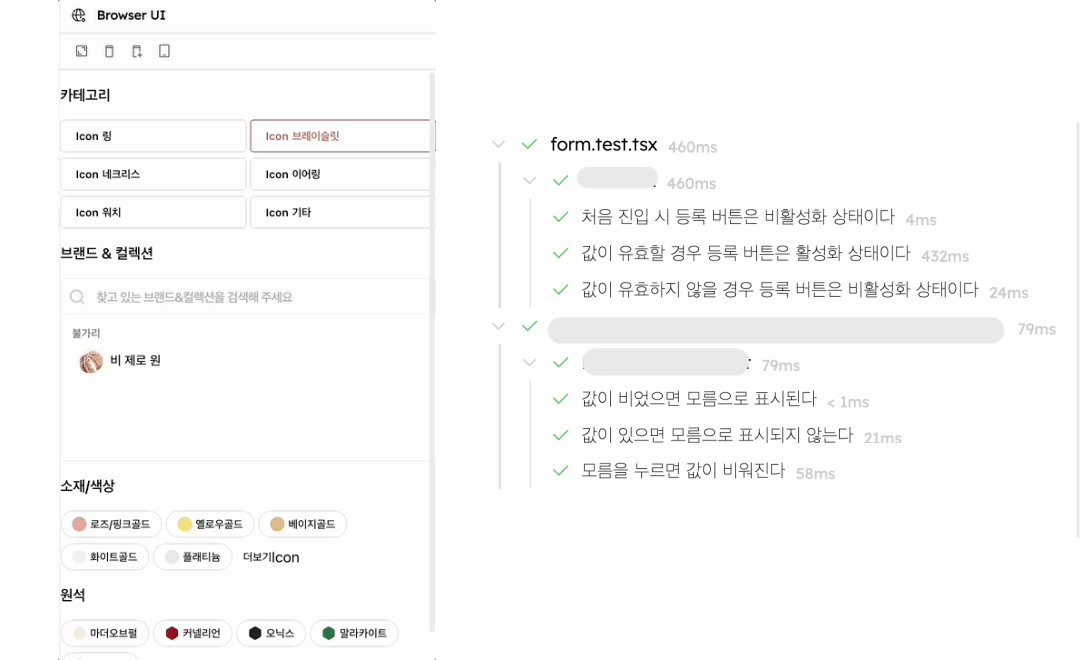
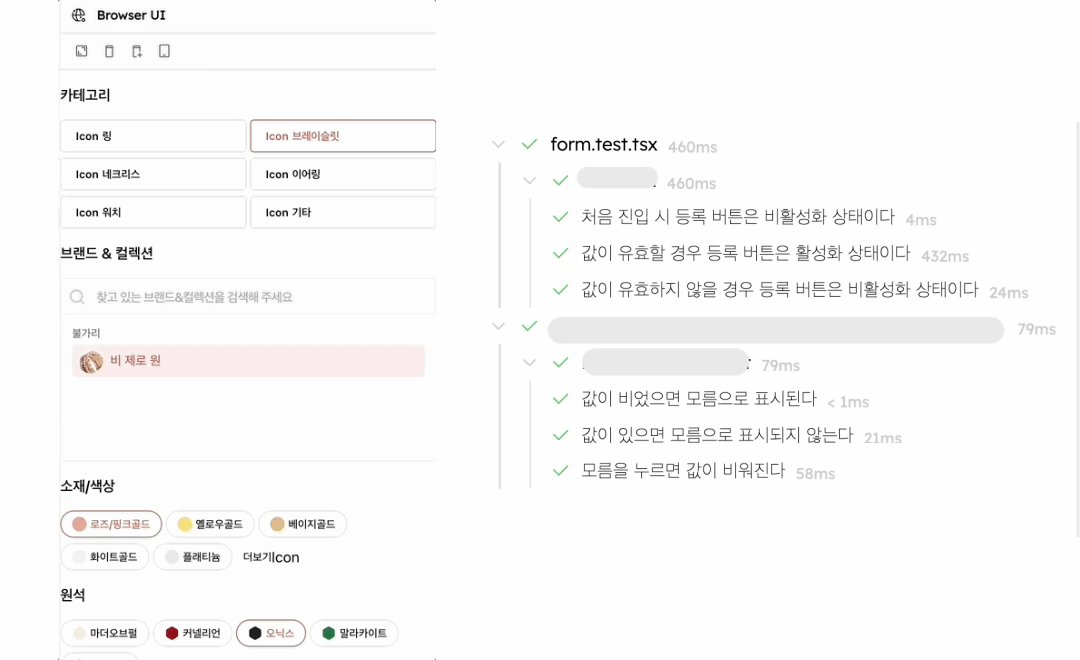
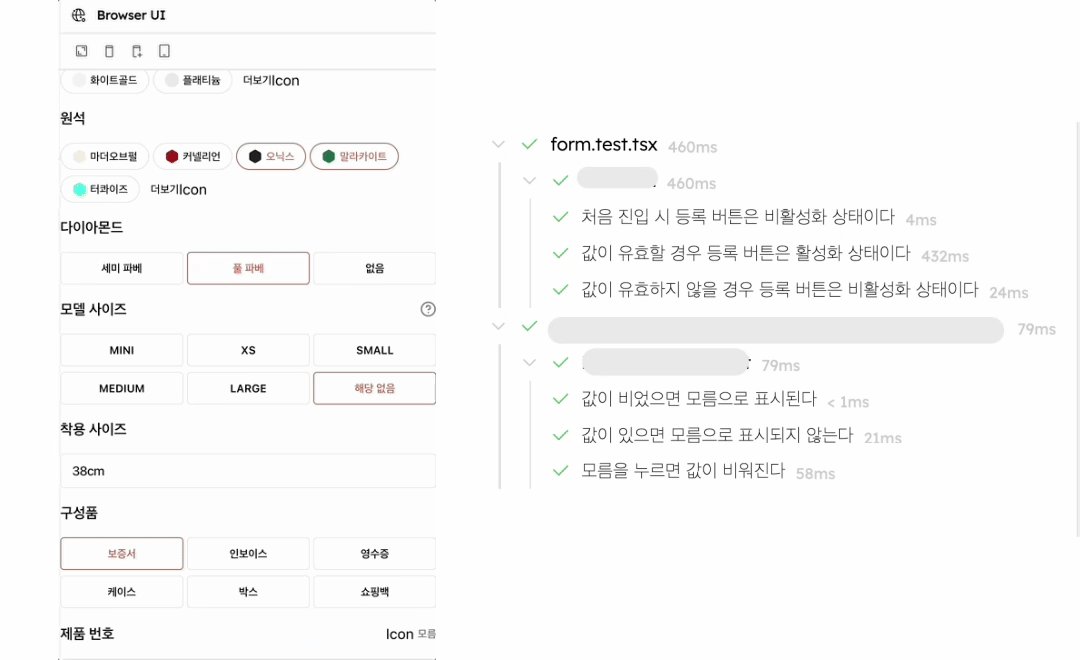
개발팀 내부적으로는 잦은 버그를 줄이고, 안정성을 높이기 위해 컴포넌트 테스트를 도입하였습니다.
Vitest를 사용했고, 각 입력 항목의 컴포넌트 테스트 및 전체 폼에 대한 테스트를 추가하였습니다.
브라우저에서 폼 테스트를 실행한 예시 GIF이고, 실제로는 빠르지만 동작을 보여드리기 위해 delay를 설정했습니다.

결과
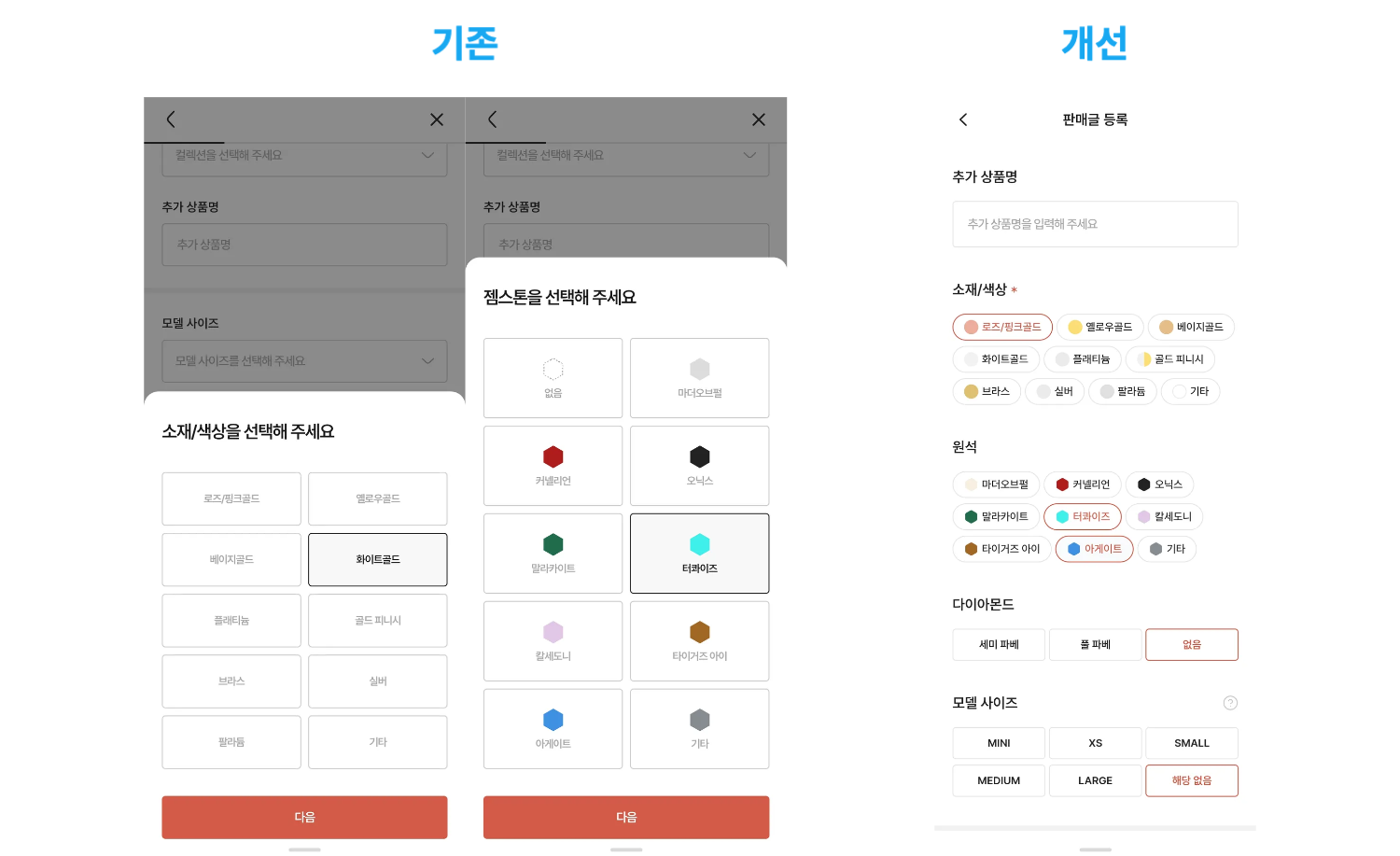
색상, 젬스톤을 선택하기 위한 프로세스를 예시로 들자면 이렇게 변경되었습니다.
기존
색상을 클릭한다 → 바텀시트가 열리며 선택 옵션이 표시된다 → 색상을 선택한다 → 바텀시트가 닫히며 젬스톤 선택을 위한 바텀시트가 열린다 → 젬스톤을 선택한다
개선
섹상을 선택한다 → 스크롤을 조금 내린다 → 젬스톤 옵션을 선택한다

- 개선 이후부터 상품 등록 관련 유저 문의가 들어오지 않아서 사용에 큰 문제가 없다고 생각 중입니다.
- 이전에 비해 상품 등록 전체 프로세스를 수행하는 데 걸리는 시간이 단축되었습니다.
- 코드의 복잡성이 감소하고, 테스트 도입으로 버그 수정과 기능 추가가 용이해졌습니다.
물론 개선된 폼에서도 추가로 수정되어야 할 부분들이 있으나 비공개 사항이라 나중에 가능하다면 적어보겠습니다.
💳 주문 폼 개선: 쿠폰 & 주소
주문 페이지에도 쿠폰 선택과 주소 입력을 위해 별도의 페이지로 이동하는 멀티 페이지 구조를 채택하고 있었습니다.
이는 웹뷰 환경에서 뒤로 가기 기능을 원활하게 지원하기 위한 선택이었습니다.
주문 폼 역시 비슷한 방식으로 개선할 수 있다고 생각했고, UI는 여러 레퍼런스들을 참고해 개발을 했습니다.
문제점
결제 SDK 초기화
- 쿠폰 또는 주소를 선택하고 주문 페이지로 돌아오면 결제 SDK를 새로 로드해야 했습니다.
- 이로 인해 사용자가 선택한 결제 메소드가 초기화되었습니다.
개선
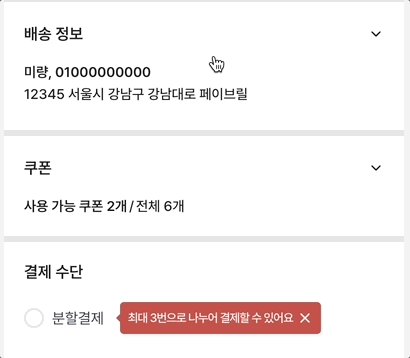
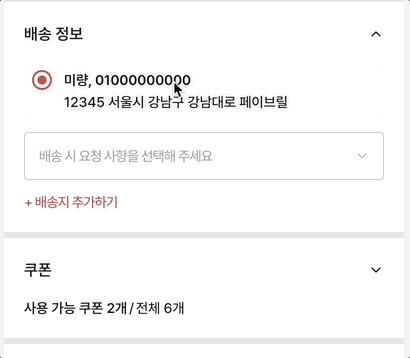
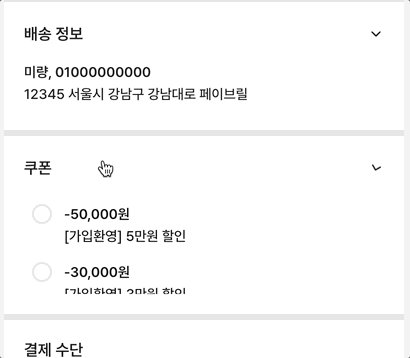
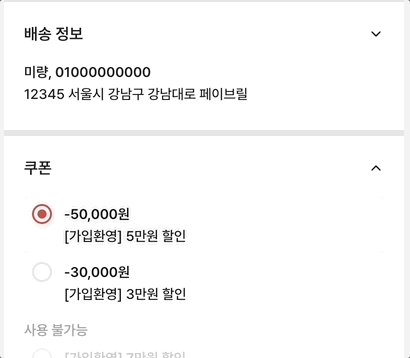
- 쿠폰 선택과 주소 입력을 메인 주문 페이지 내에서 처리하도록 변경합니다.
- 아코디언 형태의 UI로 구현해 전체적인 인터페이스는 단순하고 깔끔하게 유지한다.
결과
유저 경험은 비슷할 것으로 예상하며, 아래와 같은 인터페이스로 변경되었습니다.

🚙 주문 폼 개선: 픽업 일정
주문 페이지에서 가장 불편한 컴포넌트는 아마 픽업 일정 선택 UI이었을 것입니다.
개발 팀원과 함께 레퍼런스를 찾았고, 이를 바탕으로 팀원의 주도로 개선을 진행해 주셨습니다.
문제점
상호작용 충돌
- 롤러 컴포넌트가 바텀 시트의 dismiss 제스처와 충돌했습니다.
- 사용자들이 날짜를 스크롤하려다 실수로 바텀 시트를 닫는 경우가 빈번했습니다.
불필요한 복잡성
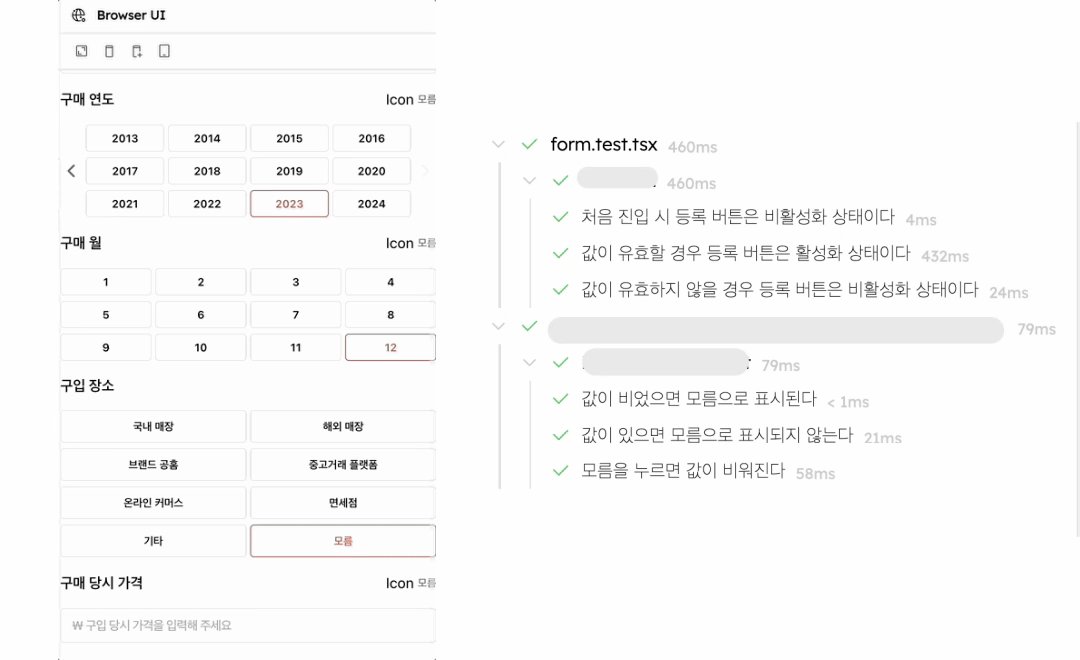
픽업 일정은 주문 날짜로부터 n주 이내의 날짜만 선택할 수 있습니다.
- 월 선택과 시간 선택의 옵션이 제한적임에도 불구하고, 롤러 형태의 UI는 선택 가능한 옵션을 즉각적으로 파악하기 어려웠습니다.
- 연도 선택은 12월에만 필요한 특수한 비즈니스 로직으로 대부분의 시기에는 불필요한 UI 요소인 연도 선택을 제공하고 있었습니다.
개선
이벤트 전파 처리를 통해 제스처 충돌을 해결할 수 있겠지만 다른 문제들도 같이 개선하기 위해 UI를 변경하는 것으로 개선을 진행했습니다.
- 선택 가능한 옵션을 한 눈에 파악할 수 있는 그리드 형태의 UI로 변경합니다.
- 롤러 대신 버튼 형태로 변경해 의도치 않은 UI 종료를 방지합니다.
결과
유저 경험을 측정할 수는 없었지만, 충분히 개선되었을 것으로 예상하고 있습니다.

마치며
오히려 투박해 보일 수 있는 변화라고 생각합니다. 하지만 유저의 만족도를 향상시키기 위해 다 챙길 수 없다면 세련됨을 포기하고 직관적이고 효율적인 인터페이스를 선택하는 것이 더 좋다는 것으로 팀 의견이 일치했고, 개선을 진행할 수 있었습니다.
개발 작업면에서 UI를 변경하는 것은 단순한 작업일 수 있지만 이번에 폼 테스트라는 새로운 기술적 도전을 도입했고, 저희 팀의 개발 프로세스도 더 발전시킬 수 있게 되었습니다.
저는 사용자에게 좋은 경험을 제공하는 제품을 만들기 위해 일을 하는 것이 너무 즐겁고 좋습니다.