주니어 개발자의 2021 회고
🤵🏻♀️ 이직을 했으나 다시 돌아갔고, 백수가 되었다.
작년부터 다니던 스타트업 회사에서 바쁜 1년을 보내고, 회사와 일이 안정될 즈음에 학부생 시절 일하던 교수님 회사에서 제의가 왔다.
학부생 시절 일하면서 이러저러한 요인들로 몸살을 겪었지만 사람은 망각의 동물 이다.
다니던 회사는 사람들도 좋고, 복지도 괜찮았지만 나는 나를 힘들게 하는 버릇이 있는 듯하다.
교수님이 블록체인 DID 프로젝트를 한다는 얘기를 듣고, 개발자로서 흥미와 도전 의식이 생겨 이직을 결심 하게 되었다.
그리고 이직을 결심한 계기 중에 2번째로 크게 작용한 점은 원격 근무 였다.
아침잠이 많아 출근이 너무 힘든 나에게 최고의 조건이었다.
결론적으로 1년을 못 채우고, 퇴사를 했지만 얻은 교훈은 이직은 신중히 하자
회사의 탓보다는 내가 적응을 잘 못했다.
대부분 학부생과 졸업생으로 이루어진 조직 속에서 혼자 경력직으로 일한다는 것이 나에겐 스트레스로 작용했다.
무질서함 속에서 체계를 갖추는 것은 나 혼자만 노력한다고 이루어지는 것이 아닌 것도 알게 되었다.
지금 무직이 된 지 2주 정도되었는데 행복하다.
⛓ Hyperledger Aries
올해 나를 가장 힘들게 했던 것이다. 블록체인(하이퍼레저 INDY)을 이용한 신원 증명 프로젝트의 지갑과 API 부분을 맡았다.
Hyperledger Indy 원장에 연결해 에이전트들의 요청을 처리하는 API를 개발했다.
이 과정에서 Aries Framwork Javascript 를 사용했다.
지금은 문서가 조금 정리가 되었지만 내가 Aries를 이용해 개발할 시점엔 문서화가 안 되어있었다.
처음으로 구글링을 해도 예제 하나 안 나오는 프레임워크를 사용하게 되었고, 엄청 막막했다.
그래서 Aries 를 사용하기 위해 Indy sdk 부터 공부를 했다.
Indy Walkthrough
를 보면서 코드 한 줄 한 줄 공부했고, 공부한 지식을 바탕으로 Aries 코드를 직접 읽으면서 필요한 기능들을 찾아서 사용했다.
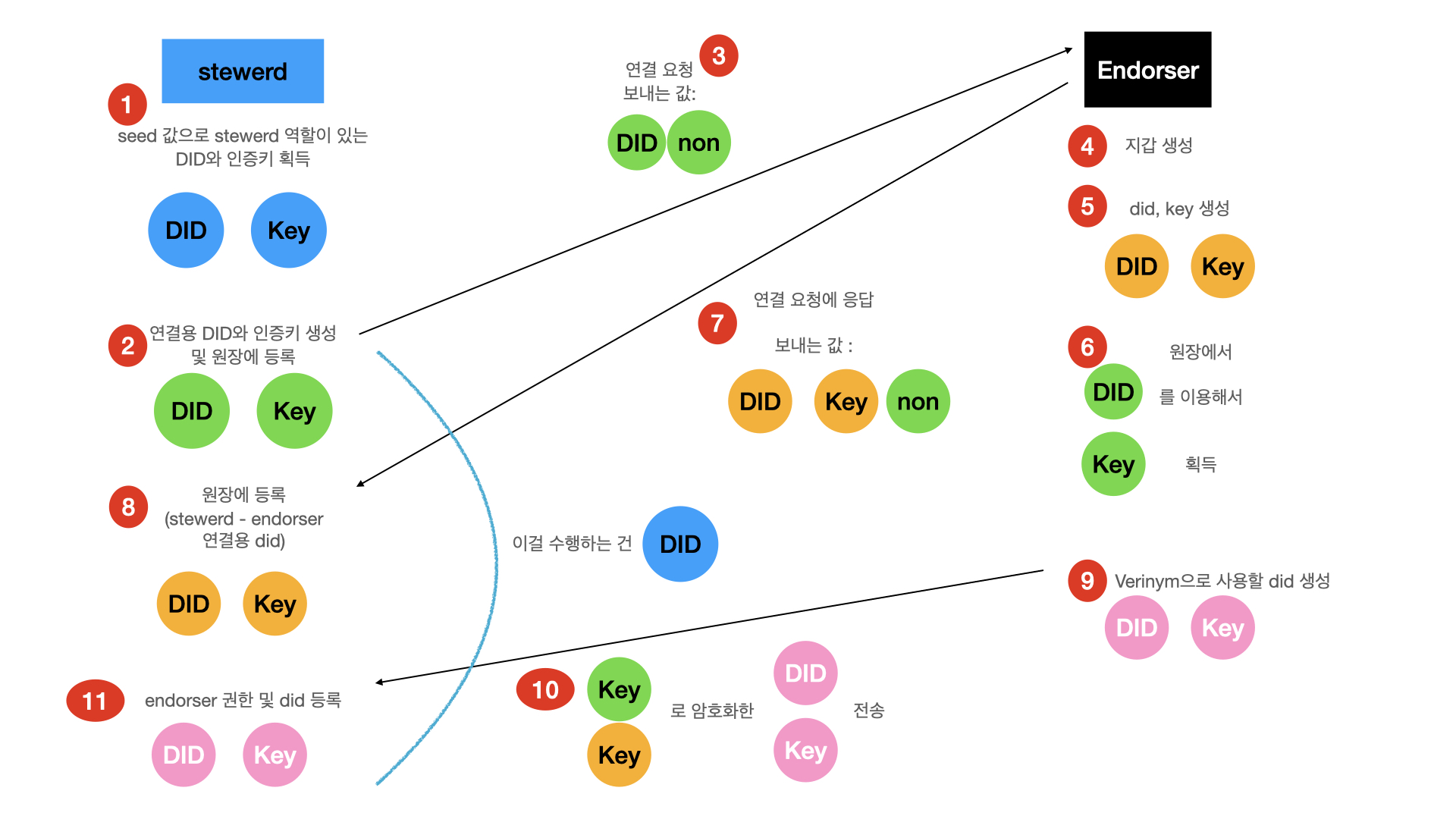
이 때 공부하며 그린 흐름도이다. 내가 해본 것 중에 제일 개발 난이도가 높았다고 감히 말할 수 있다.

프레임워크를 업데이트하자 갑자기 모든 함수에 빨간 줄이 쳐져서 많이 당황한 기억도 있다.
바로 레포로 가서 확인을 하니 함수 네이밍 규칙이 바뀌었고, 그에 맞춰 적용되었던 것이었다.
다행히 API 서버는 성공적으로 올렸고, 문서화가 잘 된 오픈소스가 스타가 많이 찍히는 이유를 몸소 느낄 수 있었다.
📈 React Analytics Provider
2021 오픈소스 컨트리뷰션의 React Analytics Provider 프로젝트에 멘티로서 참여했다.
백엔드 개발을 해오다가 리액트를 공부한 지 3개월 정도 되었을 때 참여하게 되었었다.
프론트엔드 개발자 의 길을 걷게 된 계기가 된 활동이다.
리액트를 3시간 강의로 속성 공부하고, 컨셉이나 구조에 대해서 제대로 알지 못한 상태로 회사에서 프론트개발을 하면서,
이렇게 하는 게 맞나? 이게 아닌 거 같은데? 의문만 늘고, 손에 익지도 않았다.
이때 나는 친구에게 리액트로 코딩하느니 HTML에 바닐라 JS로 짜는 게 더 빠를 거 같다고 리액트 왜 쓰는지 모르겠다고 말했었다.
React Analytics Provider 프로젝트를 하면서 잘하시는 분들의 코드를 보면서 정말 많이 배웠고, 지금까지도 나에게 제일 유용한 지식으로 작용하고 있다.
그리고 사실 봐도 모르겠는 코드도 있었고, 느껴지는 실력 차이에 자괴감도 느껴져서 스스로 더 공부하게 되기도 했다.
공부하기 위해서 사둔 책들

🥲 처음으로 판교 소재 기업에서 면접보다.
우연한 기회로 큰 기업에 지원서를 넣게 되었고, 서류 통과가 되었다.
항상 1차 면접 광탈을 하므로 1차 면접을 보기 전에 너무 긴장해서 손발이 달달 떨렸다.
프론트엔드 포지션으로 지원을 한 것인데 내 경험이나 지식이 백엔드 쪽이라 포지션이 안 맞는 듯하다고 얘기를 들어 이번에도 탈락이겠거니 생각했다.
실제로 프론트엔드 질문은 30% 정도 대답하고, 백엔드 질문은 90% 정도 대답했다.
신기하게도 1차 면접이 통과되어서, 코드 제출 과제를 해야 했고 3일 밤낮을 새서 작은 리액트 프로젝트를 만들어서 제출했다.
그리고 최종 면접을 보게 되어서 처음으로 면접 볼 회사의 사옥이 있는 판교에 가보게 되었다.
(판교에 가면 누가 개발자인지 한 눈에 알 수 있다던데 정말 그렇더라. :D )
최종 면접에는 대표와 이사 두 분이 들어오셨는데 내 인생 제일 많이 혼난 면접이였고, 결론은 당연히 최종 탈락이였다.
도대체 저런 회사는 얼마나 잘해야 들어갈 수 있는걸까라는 생각과 휴유증으로 2주를 우울하게 지냈었다...
🔥 외주를 맡다.
올해 하반기는 외주 덕에 정말 정말 바쁘게 살았다.
(아직 오픈하지 않은 서비스라 소개는 못하지만)
이전에 다니던 회사의 대표님이 소개해주시고 추천해주셔서 맡게되었다.
웹과 하이브리드앱, 어드민페이지까지 있는 규모의 프로젝트이고 외주 미팅부터 계약, 프로젝트 매니징, 개발까지 혼자서 이끌었다.
(현재까지도) 매주 회의에 참여하면서 개발 부분의 매니징을 하고 있다.
백엔드 개발자와 앱 개발자를 구해서 계약했고, 개발자들과 마더사의 소통을 맡으면서 전체적인 프로젝트 관리를 하는 일이 정말 어려웠다.
외주 프로젝트를 위해 모였기 때문에 어떤 체계나 툴도 없었다.
최선의 방법으로 생각해낸 것은 노션을 활용하는 것이였다.
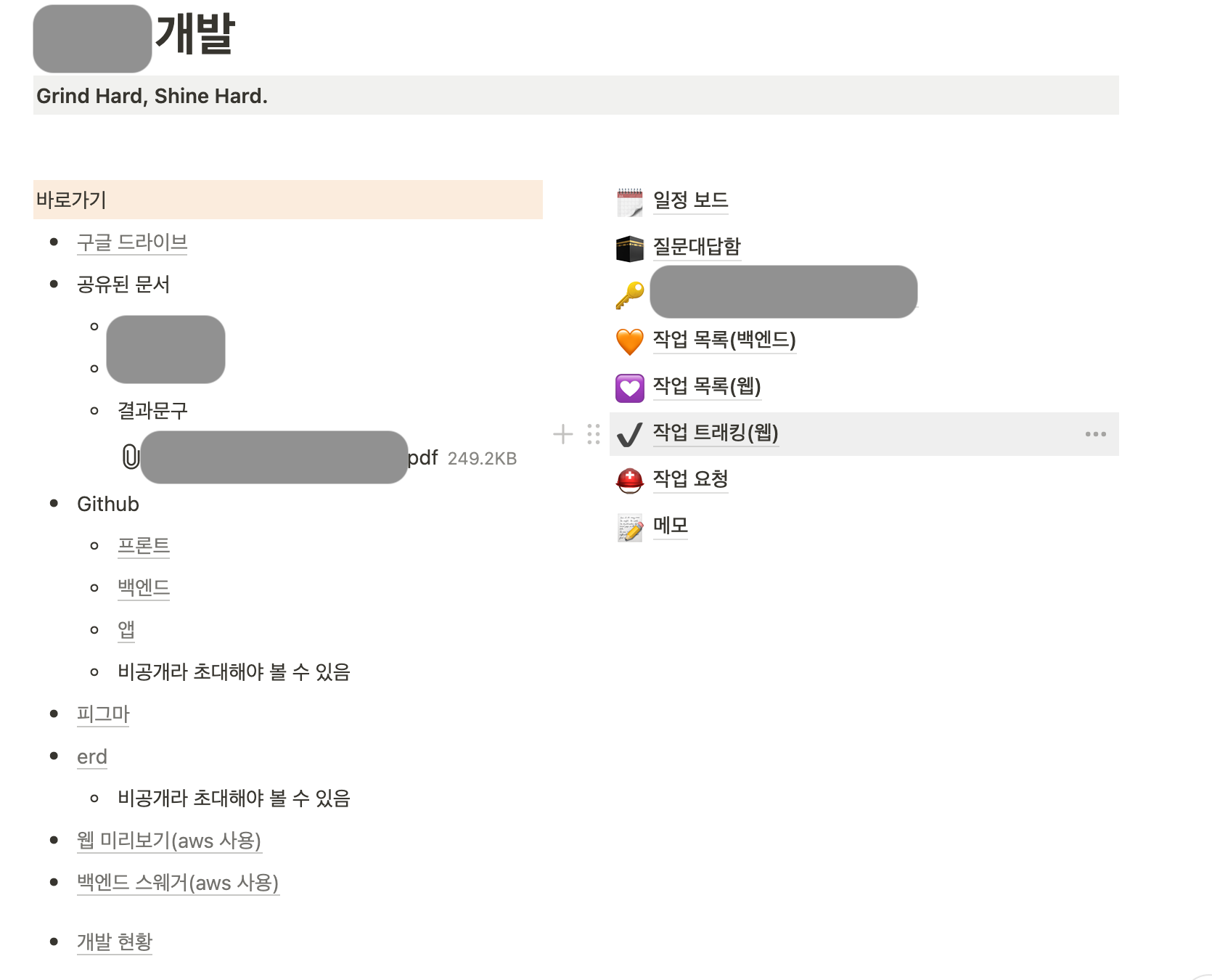
먼저 대시보드 를 만들어서 정보와 문서의 접근을 쉽게 하였고, 노션이 익숙하지 않는 사람들도 페이지 이동이 쉽도록 했다.
그 문서 어디있죠? 질문을 없앨 수 있는 아주 좋은 방법이였다.

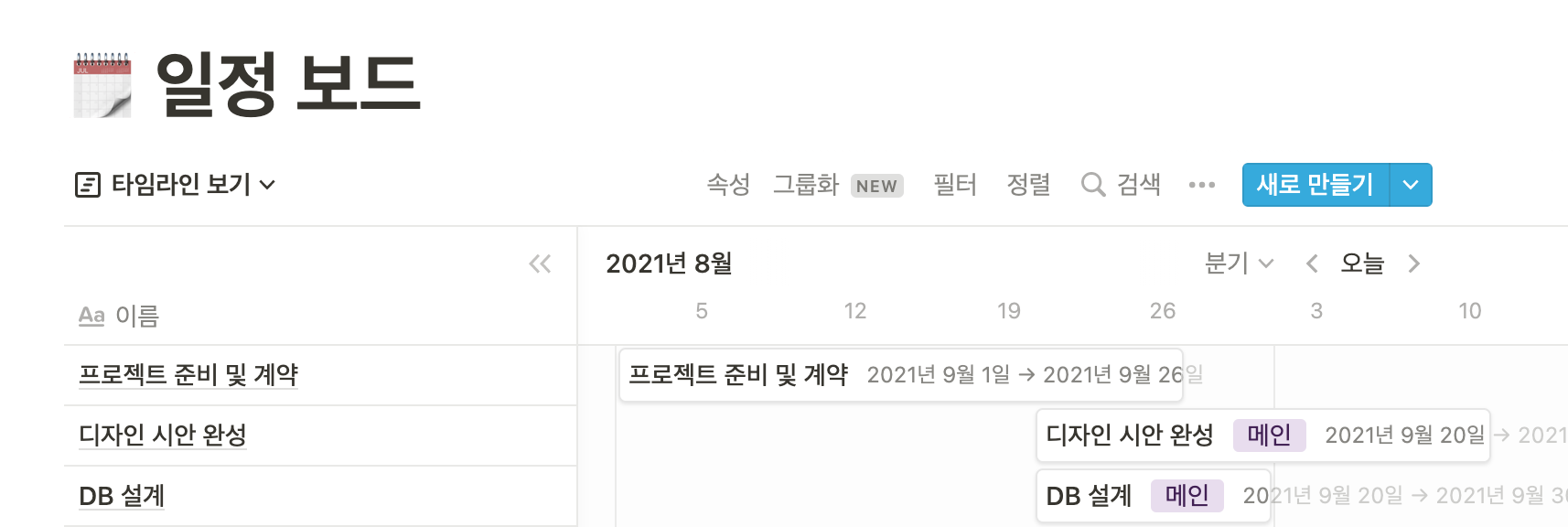
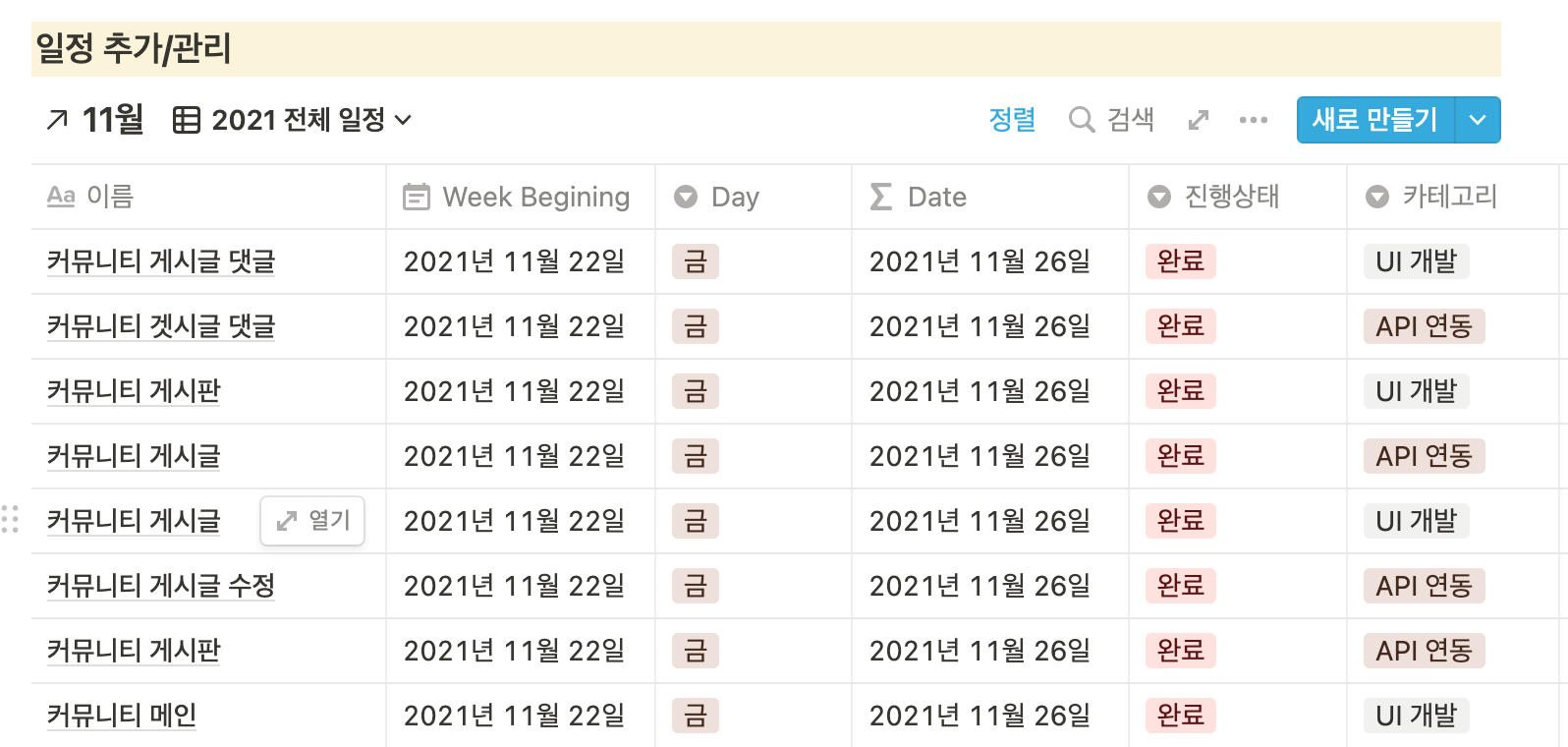
프로젝트의 전체 일정을 쉽게 보고, 데드라인을 항상 상기시키기 위해 일정 보드 를 만들었다.
딜레이 될 때마다 조금씩 늘리긴 했지만...

현재 무슨 기능이 개발되었는지 개발자들이 무슨 일을 하고 있는지 항상 궁금해하는 마더사를 위해 그리고 기능 개발이 뭐가 남았는지 트래킹을 쉽게 하기 위해 작업 목록 을 만들었다.

이 외에도 사용하는 문서들은 많았지만 위의 3개가 가장 유용하게 사용되었던 문서들이다.
외주 프로젝트를 하면서 항상 내가 모르는 부분을 채워주는 역할을 해야 했기에 정말 많이 배웠다.
하나의 예는 AWS 가 아닐까 싶다. AWS 를 접할 기회도 사용해 본 적도 없었지만 서버도 올려야했고, 기능도 이것저것 써야 했다.
결국 성공했지만 서버 하나 올리는데 며칠씩 걸렸고, 미리 내가 알았더라면 일찍 끝냈을 텐데 하는 아쉬움도 있다.
나는 프로젝트 매니징과 함께 프론트 엔드 개발을 했다.
웹과 모바일 둘 다 대응하는 40~50장 정도의 반응형 웹을 React로 만들었다.
깔끔하게 유지했던 코드가 매주 회의 때마다 바뀌는 기능과 디자인을 반영하다 보니 어지러워졌고,
그때 차라리 이렇게 코딩해둘 걸 이란 걸 많이 생각하게 되었다. 정말 리팩토링의 필요성을 알게 되는 순간이 여럿 있었다.
그래서 언젠가 꼭 읽을 사둔 리팩토링 2판

더 적다가는 회고가 아닌 외주에 대한 글이 될 듯하여 이만 마치면서,
개발자의 외주 (외주는 어떻게 진행되는가?) 라는 주제로 XXIT에서 주최하는 스트리트 데브 우먼 파이터 세미나에서 발표를 하게 되었다.
못다한 얘기는 여기서 풀 예정이다.

✨ Next.js로 블로그 새단장
누군가 기술 블로그의 끝은 결국 블로그 엔진을 직접 만드는 것이라고 했다.
바빠서 블로깅을 전혀 하지 못했고, 이제 다시 기술 블로그를 운영하기 위해 블로그를 재단장하고 싶었다.
그러다가 Next.js 로 정적 블로그를 만들 수 있다는 것을 알게 되었고, 마침 배우고 싶던 Next.js 로 정적 블로그를 만들기로 했다.
Next.js를 전혀 할 줄 모르므로
연말 세일에 사둔 Udemy의 React 완벽 가이드 의 Next.js 파트를 수강했다.
막상 개발을 시작하려니 정적블로그를 만드는 것이 처음이고 이해도가 전혀 없어서 막막했는데 Building a Blog With Next.js and MDX 글이 아주 많은 도움이 되었다.
tailwind-nextjs-starter-blog 와
leerob.io 의 코드도 많이 참고했다.
잘 짜여진 코드를 보고 참고하는 것이 제일 효과적이였다.
개발을 하면서 실수한 건 처음부터 ts 를 적용했어야 했는데 중간에 바꾸느라 시간을 허비했었다.
그래서 지금도 ts 가 제대로 적용되어있지 않다. (미래의 내가 해주길 바란다.)
결국 6일의 시간동안 개발해 이 글을 보고 있는 지금 이 블로그 를 완성했다.
혹시 Next.js 로 정적 블로그를 만들고 싶은 사람이 있다면 내 코드를 참고하도록 레포 를 오픈해두었다.
(STAR 도 눌러주세요.)
❤️🔥 2022년에
하고 싶은 것은 많지만 상반기에 해야하거나 하고싶은 일들 5가지만 적어본다.
- 지방을 벗어나 서울, 경기도로 이직하고 싶다.
- 프론트엔드 개발자로서 자리매김하고 싶다.
- 알라딘 책장에 쌓인 책들을 다 읽자.
- 블로그에 한 달에 글 하나는 쓰자.
- 사이드프로젝트를 해보자.
마무리하면서 TMI
외주하고 받은 돈으로 맥북m1pro 16인치와 아이패드에어 4세대를 샀습니다. 최고의 소비!